STEP2 布局
本教程将引导您了解 Dash 应用程序的一个基本方面,即应用程序布局,以及六个独立的应用程序。
对于生产 Dash 应用程序,我们建议使用 Dash Enterprise Design Kit 设计应用程序布局。
Dash 应用程序由两部分组成。第一部分是应用程序的“布局”,它描述了应用程序的外观。第二部分描述了应用程序的交互性,将在下一章中介绍。
注意:在本文档中,Python 代码示例旨在保存为文件并使用 python app.py 执行。您还可以将 Jupyter 与 JupyterDash 库一起使用。
如果您使用的是 Dash Enterprise 的数据科学工作区,请将以下代码复制并粘贴到您的工作区中(参见视频)。
了解您的公司是否在使用 Dash Enterprise
首先,创建一个名为 app.py 的文件,将下面的代码复制到其中并使用 python app.py 运行它。
# Run this app with `python app.py` and
# visit http://127.0.0.1:8050/ in your web browser.
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pd
app = dash.Dash(__name__)
# assume you have a "long-form" data frame
# see https://plotly.com/python/px-arguments/ for more options
df = pd.DataFrame({
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"]
})
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for your data.
'''),
dcc.Graph(
id='example-graph',
figure=fig
)
])
if __name__ == '__main__':
app.run_server(debug=True)

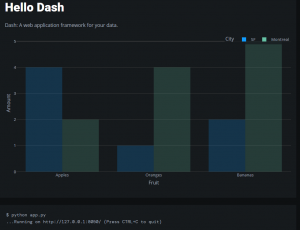
在 Web 浏览器中访问 http://127.0.0.1:8050/。您应该会看到一个类似于上面的应用程序。
笔记:
布局由一棵“组件”树组成,例如 html.Div 和 dcc.Graph。
dash_html_components(dash.html 从 Dash v2.0 开始)函数为每个 HTML 标签都有一个组件。 html.H1(children='Hello Dash') 组件在您的应用程序中生成一个
Hello Dash
HTML 元素。
并非所有组件都是纯 HTML。 dash_core_components 描述了更高级别的交互组件,这些组件是通过 React.js 库使用 JavaScript、HTML 和 CSS 生成的。
每个组件都完全通过关键字属性进行描述。 Dash 是声明性的:您将主要通过这些属性来描述您的应用程序。
儿童财产是特殊的。按照惯例,它始终是第一个属性,这意味着您可以省略它:html.H1(children='Hello Dash') 与 html.H1('Hello Dash') 相同。它可以包含字符串、数字、单个组件或组件列表。
您应用程序中的字体看起来与此处显示的字体略有不同。此应用程序使用自定义 CSS 样式表和 Dash Enterprise Design Kit 来修改元素的默认样式。您可以在 CSS 教程中了解有关自定义 CSS 的更多信息。
 同乐学堂
同乐学堂
 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~