自动化总是有利吗?什么时候应该决定自动化测试用例?
这是不总是有利自动化测试用例。有时候手动测试可能更合适。例如,如果应用程序的用户界面在不久的将来会发生相当大的变化,那么任何自动化都可能需要重写。另外,有时候没有足够的时间来构建测试自动化。
就短期而言,手动测试可能更有效。如果应用程序的截止日期非常紧迫,那么目前没有可用的测试自动化程序,并且必须在该时间范围内完成测试,然后手动测试才是最佳解决方案。
selenium介绍
Selenium是一套不同的软件工具,每种软件工具都有不同的方法来支持测试自动化。大多数Selenium QA工程师专注于最能满足其项目需求的一两种工具,但学习所有工具将为您提供用于处理不同测试自动化问题的许多不同选项。整套工具产生了丰富的测试功能,专门针对所有类型的Web应用程序的测试需求。这些操作非常灵活,允许用于查找UI元素的许多选项,并将预期的测试结果与实际应用程序行为进行比较。Selenium的主要功能之一是支持在多个浏览器平台上执行测试。
Selenium IDE(集成开发环境)是构建测试脚本的原型工具。它是一个Firefox插件,为开发自动化测试提供了一个易于使用的界面。Selenium IDE具有录制功能,可在用户执行操作时记录用户操作,然后将其作为可重用脚本以许多可以稍后执行的编程语言之一导出。
注意
即使Selenium IDE具有“保存”功能,该功能允许用户将测试保留为基于表格的格式供以后导入和执行,但它并不旨在运行测试通行证,也不旨在构建所有的自动化测试需要。具体而言,Selenium IDE不会为测试脚本提供迭代或条件语句。在撰写本文时,并没有计划添加这样的东西。原因部分是技术性的,部分基于Selenium开发人员鼓励测试自动化中的最佳实践,这通常需要一定量的编程。Selenium IDE只是一个快速原型开发工具。Selenium开发人员推荐使用Selenium 2或Selenium 1进行认真强大的自动测试自动化,以便与众多受支持的编程语言之一一起使用。
引进的webdriver
Selenium 2.0中的主要新功能是集成了WebDriver API。除了解决Selenium-RC API中的一些限制外,WebDriver还可以提供更简单,更简洁的编程接口。开发Selenium-WebDriver是为了更好地支持动态网页,页面的元素可能会改变,页面本身不会被重新加载。WebDriver的目标是提供一个设计良好的面向对象API,为现代先进的Web应用程序测试问题提供改进的支持。
与Selenium-RC相比,WebDriver如何“驱动”浏览器?
Selenium-WebDriver使用每个浏览器对自动化的本地支持直接调用浏览器。如何进行这些直接调用,它们支持的功能取决于您使用的浏览器。有关每个“浏览器驱动程序”的信息将在本章后面提供。
对于那些熟悉Selenium-RC的人来说,这与你习惯的很不一样。Selenium-RC对每个支持的浏览器都采用相同的方式工作。当浏览器加载后,它将JavaScript功能“注入”到浏览器中,然后使用其javascript在浏览器中驱动AUT。WebDriver不使用这种技术。同样,它使用内置的浏览器支持自动化,直接驱动浏览器。
取决于几个因素,包括操作系统/浏览器组合,WebDriver可能会或可能不会等待页面加载。在某些情况下,WebDriver可能会在页面完成之前或者甚至开始加载之前返回控件。为确保健壮性,您需要使用显式和隐式等待来等待页面中存在的元素 。
在继续下一步之前,等待会让自动任务执行过去一段时间。您应该选择使用显式等待或隐式等待。
警告:不要混合隐式和显式等待。这样做会导致无法预测的等待时间。例如,设置10秒的隐式等待和15秒的明确等待可能会导致20秒后发生超时。
显式等待
明确的等待是您定义的代码,以便在继续执行代码之前等待某种条件发生。最糟糕的情况是Thread.sleep(),它将条件设置为等待的确切时间段。有一些便利的方法可以帮助您编写只会根据需要等待的代码。WebDriverWait与ExpectedCondition结合是可以实现的一种方式。
WebDriver driver = new FirefoxDriver();driver.get("http://somedomain/url_that_delays_loading";);WebElement myDynamicElement = (new WebDriverWait(driver, 10))
.until(ExpectedConditions.presenceOfElementLocated(By.id("myDynamicElement")));
这会在抛出TimeoutException之前等待10秒,或者如果它发现该元素将在0-10秒内返回它。WebDriverWait默认每500毫秒调用一次ExpectedCondition,直到它成功返回。ExpectedCondition函数类型的成功返回值是布尔值true或非空对象。
这个例子在功能上也等同于第一个Implicit Waits例子。
隐等待
隐含的等待是告诉WebDriver在尝试查找一个或多个元素(如果它们不是立即可用的)时轮询DOM一段时间。默认设置为0.一旦设置,就会为WebDriver对象实例的生命周期设置隐式等待。
WebDriver driver = new FirefoxDriver();driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("http://somedomain/url_that_delays_loading";);
WebElement myDynamicElement = driver.findElement(By.id("myDynamicElement"));
查找UI元素(WebElements)
在WebDriver中定位元素可以在WebDriver实例本身或WebElement上完成。每种语言绑定都公开一个“查找元素”和“查找元素”方法。前者返回一个匹配查询的WebElement对象,如果找不到这样的元素则抛出异常。后者返回一个WebElements列表,如果没有DOM元素匹配查询,则可能为空。
“查找”方法使用名为“By”的定位器或查询对象。“按”策略列在下面。
通过
这是定位元素的最有效和首选的方法。UI开发人员常犯的错误是在页面上使用非唯一的ID或自动生成ID,两者都应避免。html元素上的类比自动生成的id更合适。
如何找到如下所示的元素的示例:
<div id="coolestWidgetEvah">...</div>
WebElement element = driver.findElement(By.id("coolestWidgetEvah"));
按类名
在这种情况下,“类”是指DOM元素上的属性。通常在实际应用中有许多具有相同类名的DOM元素,因此找到多个元素成为寻找第一个元素的更实用的选项。
如何找到如下所示的元素的示例:
<div class="cheese"><span>Cheddar</span></div><div class="cheese"><span>Gouda</span></div>
List<WebElement> cheeses = driver.findElements(By.className("cheese"));
按标记名称
元素的DOM标签名称。
如何找到如下所示的元素的示例:
<iframe src="..."></iframe>
WebElement frame = driver.findElement(By.tagName("iframe"));
通过名称
找到具有匹配名称属性的输入元素。
如何找到如下所示的元素的示例:
<input name="cheese" type="text"/>
WebElement cheese = driver.findElement(By.name("cheese"));
通过链接文本
找到匹配可见文本的链接元素。
如何找到如下所示的元素的示例:
<a href="http://www.google.com/search?q=cheese";>cheese</a>>
WebElement cheese = driver.findElement(By.linkText("cheese"));
偏链接文字
找到部分匹配可见文本的链接元素。
如何找到如下所示的元素的示例:
<a href="http://www.google.com/search?q=cheese";>search for cheese</a>>
WebElement cheese = driver.findElement(By.partialLinkText("cheese"));
通过
就像这个名字意味着它是一个由css定位的策略。默认情况下使用本地浏览器支持,因此请参阅w3c css选择器以获取一般可用的css选择器列表。如果浏览器不支持css查询,则使用Sizzle。IE 6,7和FF3.0目前使用Sizzle作为css查询引擎。
请注意,并非所有浏览器都是平等的,一些可能在一个版本中运行的css可能无法在另一个版本中运行。
下面找到奶酪的例子:
<div id="food"><span class="dairy">milk</span><span class="dairy aged">cheese</span></div>
WebElement cheese = driver.findElement(By.cssSelector("#food span.dairy.aged"));
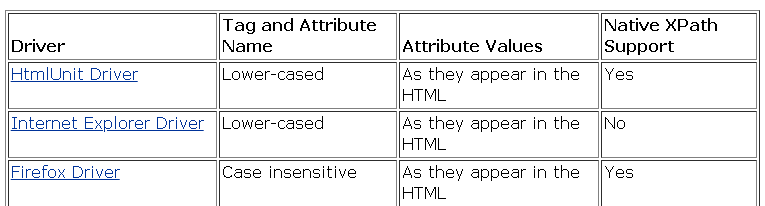
通过
在高层次上,WebDriver尽可能使用浏览器的本地XPath功能。在那些没有本地XPath支持的浏览器上,我们提供了我们自己的实现。这可能会导致一些意外的行为,除非您知道各种XPath引擎的差异。

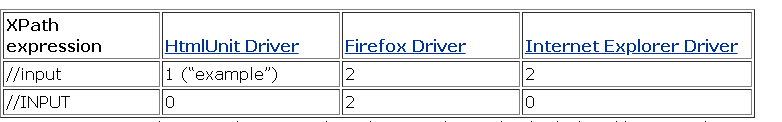
这是一个小抽象,所以对于下面的一段HTML:
<input type="text" name="example" /><INPUT type="text" name="other" />
List<WebElement> inputs = driver.findElements(By.xpath("//input"));

使用JavaScript
您可以执行任意javascript来查找元素,只要您返回DOM元素,它将自动转换为WebElement对象。
jQuery加载的页面上的简单示例:
WebElement element = (WebElement) ((JavascriptExecutor)driver).executeScript("return $('.cheese')[0]");
为页面上的每个标签查找所有输入元素:
List<WebElement> labels = driver.findElements(By.tagName("label"));
List<WebElement> inputs = (List<WebElement>) ((JavascriptExecutor)driver).executeScript(
"var labels = arguments[0], inputs = []; for (var i=0; i < labels.length; i++){" +
"inputs.push(document.getElementById(labels[i].getAttribute('for'))); } return inputs;", labels);
获取文本值
人们通常希望检索元素中包含的innerText值。这会返回单个字符串值。请注意,这只会返回页面上显示的可见文本。
WebElement element = driver.findElement(By.id("elementID"));
element.getText();
用户输入 - 填写表单
我们已经看到如何将文本输入到textarea或文本字段中,但其他元素呢?您可以“切换”复选框的状态,并且可以使用“单击”来设置类似于所选OPTION标记的内容。处理SELECT标签并不算太糟糕:
WebElement select = driver.findElement(By.tagName("select"));
List<WebElement> allOptions = select.findElements(By.tagName("option"));
for (WebElement option : allOptions) {
System.out.println(String.format("Value is: %s", option.getAttribute("value")));
option.click();
}
这将在页面上找到第一个“SELECT”元素,并依次循环选择每个选项,打印出它们的值并依次选择每个选项。正如你会注意到的,这不是处理SELECT元素的最有效方式。WebDriver的支持类包括一个名为“Select”的类,它提供了与这些类交互的有用方法。
Select select = new Select(driver.findElement(By.tagName("select")));select.deselectAll();select.selectByVisibleText("Edam");
这将从页面上的第一个SELECT中取消选择所有OPTION,然后选择显示文本“Edam”的OPTION。
完成表格填写后,您可能需要提交。一种方法是找到“提交”按钮并点击它:
driver.findElement(By.id("submit")).click();
或者,WebDriver在每个元素上都有“提交”的便利方法。如果你在表单中的元素上调用它,WebDriver会遍历DOM直到找到包含表单,然后调用它。如果元素不在表单中,NoSuchElementException则会抛出:
element.submit();
在Windows和框架之间移动
一些Web应用程序有许多框架或多个窗口。WebDriver支持使用“switchTo”方法在命名窗口之间移动:
driver.switchTo().window("windowName");
driver现在所有的呼叫将被解释为指向特定的窗口。但你怎么知道这个窗口的名字?看看打开它的javascript或链接:
<a href="somewhere.html" target="windowName">Click here to open a new window</a>
或者,您可以将“窗口句柄”传递给“switchTo()。window()”方法。知道这一点,可以遍历每个打开的窗口,如下所示:
for (String handle : driver.getWindowHandles()) {
driver.switchTo().window(handle);}
您也可以在一帧之间切换(或者切换到iframe):
driver.switchTo().frame("frameName");
弹出对话框
从Selenium 2.0 beta 1开始,支持处理弹出对话框。触发了一个打开弹出窗口的操作后,可以使用以下命令访问该警报:
Alert alert = driver.switchTo().alert();
这将返回当前打开的警报对象。通过这个对象,您现在可以接受,解雇,阅读其内容,甚至可以输入提示。此界面在警报,确认和提示方面同样适用。有关更多信息,请参阅JavaDocs 或RubyDocs。
导航:历史和位置
早些时候,我们介绍了使用“get”命令(driver.get("http://www.example.com"😉或driver.Url="http://www.example.com";C#)导航到页面 。正如你所看到的,WebDriver有许多更小的,以任务为中心的界面,导航是一项有用的任务。因为加载页面是一个基本的要求,所以执行此操作的方法将存在于WebDriver主界面上,但它只是以下内容的同义词:
driver.navigate().to("http://www.example.com";);
driver.navigate().to("http://www.example.com";);
重申:“ navigate().to()”和“ get()”完全一样。比其他人更容易打字!
“导航”界面还提供了在浏览器历史记录中前后移动的功能:
driver.navigate().forward();
driver.navigate().back();
请注意,此功能完全取决于底层浏览器。如果您习惯了一种浏览器的行为而另一种浏览器的行为,那么当您调用这些方法时,可能会发生意想不到的情况。
在我们离开这些下一步之前,您可能有兴趣了解如何使用Cookie。首先,您需要位于Cookie有效的域上。如果您在开始与网站进行互动之前尝试预设cookie,并且您的主页很大/需要一段时间来加载替代方法,则可以在网站上找到较小的页面(通常404页面很小,例如http://示例.com / some404page)。
// Go to the correct domain
driver.get("http://www.example.com";;);
// Now set the cookie. This one's valid for the entire domain
Cookie cookie = new Cookie("key", "value");
driver.manage().addCookie(cookie);
// And now output all the available cookies for the current URL
Set<Cookie> allCookies = driver.manage().getCookies();
for (Cookie loadedCookie : allCookies) {
System.out.println(String.format("%s -> %s", loadedCookie.getName(), loadedCookie.getValue()));
}
// You can delete cookies in 3 ways// By name
driver.manage().deleteCookieNamed("CookieName");
// By Cookie
driver.manage().deleteCookie(loadedCookie);
// Or all of them
driver.manage().deleteAllCookies();
更改用户代理
使用Firefox驱动程序很容易:
FirefoxProfile profile = new FirefoxProfile();
profile.addAdditionalPreference("general.useragent.override", "some UA string");
WebDriver driver = new FirefoxDriver(profile);
拖放
以下是使用Actions类执行拖放操作的示例。本机事件需要启用
WebElement element = driver.findElement(By.name("source"));
WebElement target = driver.findElement(By.name("target"));
(new Actions(driver)).dragAndDrop(element, target).perform();
驱动程序细节和权衡
Selenium-WebDriver的驱动程序
WebDriver是应该写入测试的关键接口的名称,但有几种实现。这些包括:
HtmlUnit驱动程序
这是目前WebDriver最快和最轻量级的实现。顾名思义,这是基于HtmlUnit。HtmlUnit是没有GUI的WebBrowser的基于Java的实现。对于任何语言绑定(除java以外),Selenium Server都需要使用此驱动程序。
用法
WebDriver driver = new HtmlUnitDriver();
优点
-
最快的WebDriver实现
-
纯Java解决方案,因此它是平台独立的。
-
支持JavaScript
缺点
-
模拟其他浏览器的JavaScript行为(请参阅下文)
JavaScript中的驱动程序的HtmlUnit
目前流行的浏览器都没有使用HtmlUnit(Rhino)使用的JavaScript引擎。如果使用HtmlUnit测试JavaScript,结果可能会与这些浏览器显着不同。
当我们说“JavaScript”时,我们实际上是指“JavaScript和DOM”。虽然DOM是由W3C定义的,但每个浏览器都有自己的怪癖和它们在实现DOM方面的差异,以及JavaScript如何与它进行交互。HtmlUnit拥有令人印象深刻的DOM完整实现,并且对使用JavaScript有很好的支持,但它与其他任何浏览器没有区别:尽管它有它自己的怪癖和与W3C标准和主要浏览器的DOM实现的区别模仿其他浏览器的能力。
使用WebDriver,我们必须做出选择; 我们是否启用HtmlUnit的JavaScript功能,并冒着团队陷入只存在于那里的问题的风险,还是因为知道有越来越多的依赖JavaScript的站点而禁用JavaScript?我们采取了保守的方法,并且默认情况下在使用HtmlUnit时禁用了支持。每次发布WebDriver和HtmlUnit,我们都会重新评估这一决定:我们希望在某个时候在HtmlUnit上默认启用JavaScript。
中启用JavaScript
如果您不能等待,启用JavaScript支持非常简单:
HtmlUnitDriver driver = new HtmlUnitDriver(true);
将导致HtmlUnit驱动程序默认模拟Firefox 3.6的JavaScript处理。
Firefox驱动程序
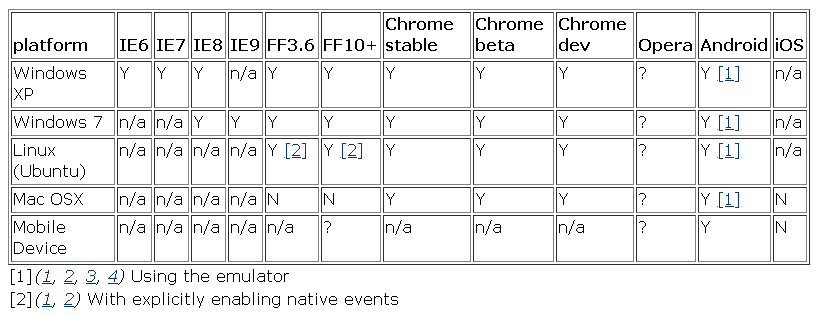
使用Firefox插件控制Firefox浏览器。所使用的Firefox配置文件从机器上安装的内容中剥离下来,仅包含Selenium WebDriver.xpi(插件)。默认情况下,一些设置也会更改(请参阅源代码以查看哪些设置)Firefox驱动程序可以运行并在Windows,Mac,Linux上进行测试。目前在版本3.6,10,最新 - 1,最新
用法
WebDriver driver = new FirefoxDriver();
优点
-
运行在真实的浏览器中并支持JavaScript
缺点
修改Firefox配置文件
假设您想修改用户代理字符串(如上所述),但是您已经制作了一个包含数十个有用扩展的Firefox配置文件。有两种方法可以获取此配置文件。假设该配置文件是使用Firefox的配置文件管理器()创建的():firefox -ProfileManager
ProfilesIni allProfiles = new ProfilesIni();
FirefoxProfile profile = allProfiles.getProfile("WebDriver");
profile.setPreferences("foo.bar", 23);
WebDriver driver = new FirefoxDriver(profile);
或者,如果配置文件尚未在Firefox中注册:
File profileDir = new File("path/to/top/level/of/profile");
FirefoxProfile profile = new FirefoxProfile(profileDir);
profile.addAdditionalPreferences(extraPrefs);
WebDriver driver = new FirefoxDriver(profile);
在我们开发Firefox驱动程序的功能时,我们公开了使用它们的能力。例如,直到我们认为本地事件在Firefox for Linux上稳定时,默认情况下它们是禁用的。要启用它们:
FirefoxProfile profile = new FirefoxProfile();
profile.setEnableNativeEvents(true);
WebDriver driver = new FirefoxDriver(profile);
Internet Explorer驱动程序
InternetExplorerDriver是一个独立的服务器,它实现WebDriver的有线协议。该驱动程序已经在Vista,Windows 7,Windows 8和Windows 8.1的适当组合下与IE 7,8,9,10和11进行了测试。截至2014年4月15日,IE 6不再受支持。
该驱动程序支持运行32位和64位版本的浏览器。如何确定在启动浏览器时使用哪个“bit-ness”取决于启动哪个版本的IEDriverServer.exe。如果启动32位版本的IEDriverServer.exe,则将启动32位版本的IE。同样,如果启动64位版本的IEDriverServer.exe,则将启动64位版本的IE。
用法
WebDriver driver = new InternetExplorerDriver();
优点
-
运行在真实的浏览器中并支持Javascript
缺点
-
InternetExplorerDriver显然只能在Windows上运行!
-
相对较慢(尽管仍然非常活泼!)
ChromeDriver
ChromeDriver由Chromium 项目维护/支持。WebDriver通过chromedriver二进制文件与Chrome一起使用(可在铬项目的下载页面找到)。您需要同时安装chromedriver和Chrome浏览器版本。需要将chromedriver放置在系统路径的某个位置,以便WebDriver自动发现它。Chrome浏览器本身是由默认安装路径中的chromedriver发现的。这两者都可以被环境变量覆盖。请参阅wiki 获取更多信息。
用法
WebDriver driver = new ChromeDriver();
优点
-
运行在真实的浏览器中并支持JavaScript
-
由于Chrome是基于Webkit的浏览器,ChromeDriver可能允许您验证您的网站是否在Safari中运行。请注意,由于Chrome浏览器使用自己的V8 JavaScript引擎而不是Safari的Nitro引擎,JavaScript执行可能会有所不同。
缺点
备选后端:混合WebDriver和RC技术
WebDriver-Backed Selenium-
WebDriver的Java版本提供了Selenium-RC API的实现。这意味着您可以使用Selenium-RC API使用底层的WebDriver技术。这主要是为了向后兼容。它允许那些使用Selenium-RC API的现有测试套件使用WebDriver。它提供了帮助简化Selenium-WebDriver的迁移路径。此外,这允许在相同的测试代码中并行使用两个API。
Selenium-WebDriver是这样使用的:
// You may use any WebDriver implementation. Firefox is used here as an exampleWebDriver driver = new FirefoxDriver();
// A "base url", used by selenium to resolve relative URLs
String baseUrl = "http://www.google.com";;
// Create the Selenium implementationSelenium
selenium = new WebDriverBackedSelenium(driver, baseUrl);
// Perform actions with selenium
selenium.open("http://www.google.com";);
selenium.type("name=q", "cheese");
selenium.click("name=btnG");
// Get the underlying WebDriver implementation back. This will refer to the// same WebDriver instance as the "driver" variable above.
WebDriver driverInstance = ((WebDriverBackedSelenium) selenium).getWrappedDriver();
//Finally, close the browser. Call stop on the WebDriverBackedSelenium instance//instead of calling driver.quit(). Otherwise, the JVM will continue running after//the browser has been closed.
selenium.stop();
优点
-
允许WebDriver和Selenium API并行生存
-
为从Selenium RC API到WebDriver的托管迁移提供了一个简单的机制
-
不需要运行独立的Selenium RC服务器
缺点
-
不实施每种方法
-
更高级的Selenium使用(使用“browserbot”或来自Selenium Core的其他内置JavaScript方法)可能无法正常工作
-
由于潜在的实施差异,某些方法可能会变慢
硒后盾的webdriver
WebDriver不支持像Selenium RC那样多的浏览器,所以为了在仍然使用WebDriver API的同时提供这种支持,您可以使用 SeleneseCommandExecutor
以下面的代码支持Safari(确保禁用弹出窗口阻止):
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setBrowserName("safari");
CommandExecutor executor = new SeleneseCommandExecutor(new URL("http://localhost:4444/";), new URL("http://www.google.com/";), capabilities);
WebDriver driver = new RemoteWebDriver(executor, capabilities);
目前,这种方法存在一些主要限制,特别是findElements无法按预期工作。另外,因为我们使用Selenium Core来驱动浏览器,所以您受到JavaScript沙箱的限制。
运行独立的硒服务器与RemoteDrivers使用
从Selenium的下载页面下载selenium-server-standalone- <version> .jar和可选的IEDriverServer。如果您计划使用Chrome,请从Google代码下载。
解压IEDriverServer和/或chromedriver,并把它们放在$ PATH /%PATH%的目录中 - 然后Selenium服务器就可以处理IE / Chrome的请求而无需额外的修改。
用命令行启动服务器
java -jar <path_to>/selenium-server-standalone-<version>.jar
如果您想使用本机事件功能,请在命令行上使用该选项指明
-Dwebdriver.enable.native.events=1
对于其他命令行选项,执行
java -jar <path_to>/selenium-server-standalone-<version>.jar -help
为了正常运行,应该允许以下端口进入TCP连接:4444,7054-5(或者计划运行的并发实例数量的两倍)。在Windows下,您可能还需要解锁应用程序。
RemoteWebDriver
截图
import java.io.File;import java.net.URL;
import org.openqa.selenium.OutputType;import org.openqa.selenium.TakesScreenshot;import org.openqa.selenium.WebDriver;import org.openqa.selenium.remote.Augmenter;import org.openqa.selenium.remote.DesiredCapabilities;import org.openqa.selenium.remote.RemoteWebDriver;
public class Testing {
public void myTest() throws Exception {
WebDriver driver = new RemoteWebDriver(
new URL("http://localhost:4444/wd/hub";),
DesiredCapabilities.firefox());
driver.get("http://www.google.com";);
// RemoteWebDriver does not implement the TakesScreenshot class
// if the driver does have the Capabilities to take a screenshot
// then Augmenter will add the TakesScreenshot methods to the instance
WebDriver augmentedDriver = new Augmenter().augment(driver);
File screenshot = ((TakesScreenshot)augmentedDriver).
getScreenshotAs(OutputType.FILE);
}}
使用FirefoxProfile
FirefoxProfile fp = new FirefoxProfile();// set something on the profile...
DesiredCapabilities dc = DesiredCapabilities.firefox();
dc.setCapability(FirefoxDriver.PROFILE, fp);
WebDriver driver = new RemoteWebDriver(dc);
使用ChromeOptions
ChromeOptions options = new ChromeOptions();// set some options
DesiredCapabilities dc = DesiredCapabilities.chrome();
dc.setCapability(ChromeOptions.CAPABILITY, options);
WebDriver driver = new RemoteWebDriver(dc);
AdvancedUserInteractions
Actions类允许您构建一系列操作并执行它们。有太多可能的组合数。以下是您可能想要使用的一些常见交互。有关完整的操作列表,请参阅API文档

浏览器启动操作
去做
要包括的主题:
-
恢复Cookie
-
改变Firefox的配置文件
-
运行带有插件的浏览器
使用代理
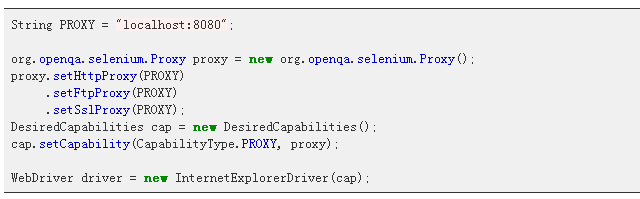
互联网浏览器
最简单和推荐的方法是在将要运行测试的机器上手动设置代理。如果这是不可能的,或者您希望您的测试使用不同的配置或代理运行,那么您可以使用以下使用Capababilities对象的技术。这会暂时更改系统的代理设置,并在完成后将其更改回原始状态。

铬
基本上和Internet Explorer一样。它在机器上使用与IE相同的配置(在Windows上)。在Mac上,它使用系统首选项 - >网络设置。在Linux上,它使用(在Ubuntu上)系统>首选项>网络代理首选项(或者在“/ etc / environment”中设置http_proxy)。在撰写本文时,未知如何以编程方式设置代理。
火狐高达47.0.1版本
Firefox在配置文件中维护其代理配置。您可以在配置文件中预设代理并使用该Firefox配置文件,或者您可以在动态创建的配置文件中设置它,如以下示例所示 - 已弃用,不再使用GeckoDriver。

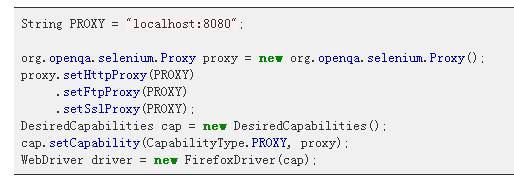
火狐版本48和更新- GeckoDriver
Firefox在配置文件中维护其代理配置。您可以在配置文件中预设代理并使用该Firefox配置文件,或者可以在即时创建的配置文件上设置它,如以下示例所示。通过GeckoDriver,代理必须通过所需的功能

 同乐学堂
同乐学堂
 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~