1、Html5标签处理
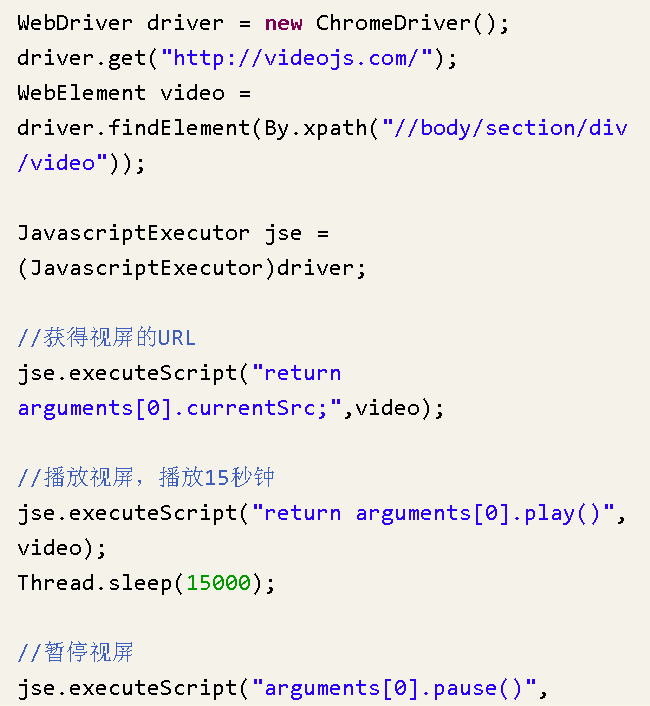
对js.executeScript(“arguments[0].pause()”, vedio),executeScript方法接收了两个参数,这个方法会根据第二个参数,来执行第一个参数中的语句,方法整体会根据vedio这个参数找到相关的对象(有的不止一个),然后执行选取第一个对象进行pasue()操作,arguments[0]表示众多vedio对象中的第一个,因为这个方法在查找vedio的时候返回值是list类型,即使返回的vedio只有一个,也必须按照arguments[0]这种写法。
Canvas标签
<canvas>是html5提供的一套画图标签, 找到canvas元素之后就可以对画布进行画图操作了,代码如下:
WebDriver driver = new FirefoxDriver();
driver.get("http://literallycanvas.com/";);
pause(2000);
//找到canvas元素
WebElement canvas = driver.findElement(By.xpath("//*[@id='literally-canvas']//canvas[1]"));
//声明一个操作类
Actions drawPen = new Actions(driver);
//点击并保持不放鼠标 ,按照给定的坐标点移动
drawPen.clickAndHold(canvas).moveByOffset(20, 100).moveByOffset(100, 20).moveByOffset(-20, -100).moveByOffset(-100, -20).release().perform();
pause(2000);
driver.quit();
目前HTML5技术已经渐渐成为了主流,主流的浏览器都已支持HTML5。越来越多的应用使用了HTML5的元素,如 canvas,video 等,另外网页存储功能更增加了用户的网络体验,使得越来越多的开发者在使用这样的标准,所以我们也需要学习如何使用自动化技术来测试它们.


JavaScript 函数有个内置的对象叫作arguments。argument对象包含了函数调用的参数数组,[0]表示取对象的第1个值。
currentSrc 熟悉返回当前音频/视频的 URL。如果未设置音频/视频,则返回空字符串。
load()、play()、pause() 等控制着视频的加载、播放和暂停。
2、多表单切换
//先通过xpth定位到iframe
WebElement xf = driver.findElement(By.xpath("//iframe[@id='if']"));
driver.switchTo().frame(xf);
……
//退回上一级表单
driver.switchTo().defaultContent();
如果完成了在当前表单上的操作,则可以通过switchTo().defaultContent()方法跳出表单。
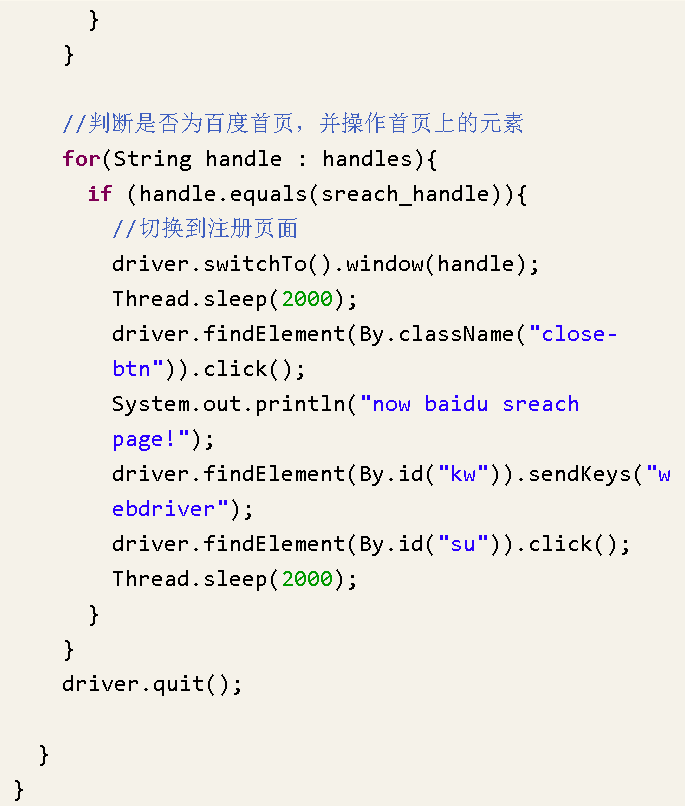
3、多窗口切换
例中所涉及的新方法如下:
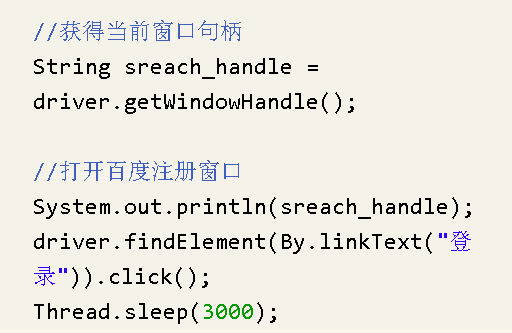
getWindowHandle():获得当前窗口句柄。
getWindowHandles():返回的所有窗口的句柄到当前会话。
switchTo().window():用于切换到相应的窗口,与上一节的switchTo().frame()类似,前者用于不同窗口的切换,后者用于不同表单之间的切换。



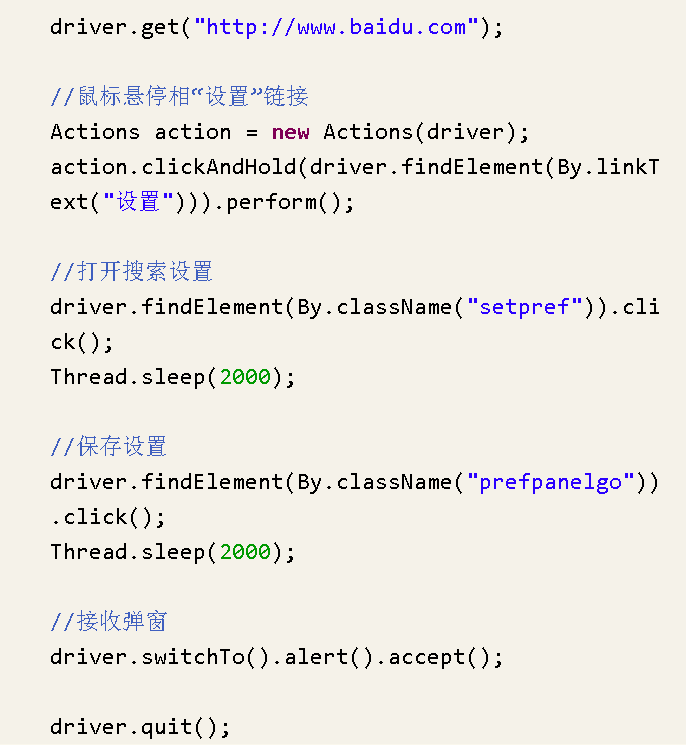
4、 警告框处理
在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单,具体做法是使用 switch_to_alert()方法定位到 alert/confirm/prompt,然后使用text/accept/dismiss/ sendKeys等方法进行操作。
·getText():返回 alert/confirm/prompt 中的文字信息。
·accept(): 接受现有警告框。
·dismiss():解散现有警告框。
·sendKeys(keysToSend): 发送文本至警告框。keysToSend:将文本发送至警告框。

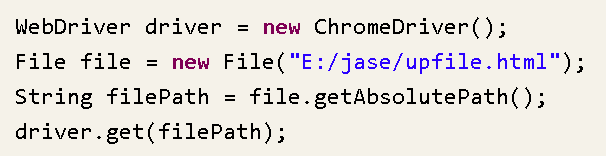
5、文件上传
对于Web页面的上传功能实现一般有以下两种方式。
普通上传:普通的附件上传是将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器。
插件上传:一般是指基于Flash、JavaScript或Ajax等技术所实现的上传功能。
普通上传:普通的附件上传是将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器。
插件上传:一般是指基于Flash、JavaScript或Ajax等技术所实现的上传功能。
sendKeys实现上传
对于通过input标签实现的上传功能,可以将其看作一个输入框,即通过sendKeys()指定本地文件路径的方式实现文件上传。

//定位上传按钮
driver.findElement(By.name("file")).sendkes("具体要上传文件的路径")
如果能找到上传的input标签,那么基本上就可以通过sendKeys()方法向其输入一个文件地址来实现上传。
AutoIt实现上传
从网站上下载AutoIt并安装,安装完成后,在菜单中会看到如图4.15所示的Auto Lt菜单
AutoIt Windows Info: 用于识别Windows控件信息。
Compile Script to.exe: 用于将AutoIt生成 exe 执行文件。
Run Script: 用于执行AutoIt脚本。
SciTE Script Editor: 用于编写AutoIt脚本。
下面以操作upload.html上传弹出的窗口为例,讲解AutoIt上传过程。
1、首先打开AutoIt Windows Info 工具,用鼠标单击Finder Tool,鼠标将变成一个小风扇形状的图标,如图4.16所示。按住鼠标左键,将其拖动到需要识别的控件上(如“打开”按钮控件)。
巴拉,巴拉写好之后~
Runtime .getRuntime().exe("autoIT打包好的可操作程序");
非标准控件,使用java.awt.Robot键盘处理。回车、Tab、粘贴等。
// 模拟键盘回车事件
public void KeyEventEnter() throws AWTException { Robot robot = new Robot(); robot.keyPress(KeyEvent.VK_ENTER); }
// 复制变量值到剪贴板,并粘贴
public void KeyEventClipboard(String str) throws AWTException {
Clipboard cb = Toolkit.getDefaultToolkit().getSystemClipboard();
Transferable t = new StringSelection(str);
cb.setContents(t, null);
Robot robot = new Robot();
robot.keyPress(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_V);
robot.keyRelease(KeyEvent.VK_CONTROL); }
6、下载文件
//自动化下载某个文件
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.testng.annotations.Test;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.AfterMethod;
public class DownloadFiles {
public static String DownloadFilepath = "D:\DownloadFiles";
WebDriver driver;
String url;
JavascriptExecutor js;
@Test
public void test() throws Exception
{
driver = new FirefoxDriver(FilefoxDriverProfile());
driver.get(url);
driver.findElement(By.partialLinkText("Stub")).click();
try
{
Thread.sleep(3000);
}catch(Exception e){
e.printStackTrace();
}
}
@BeforeMethod
public void beforeMethod()
{
url="http://ftp.mozilla.org/pub/firefox/releases/35.0b8/win32/zh-CN/";
}
@AfterMethod
public void afterMethod()
{
driver.quit();
}
public static FirefoxProfile FilefoxDriverProfile () throws Exception
{
//声明一个profile对象
FirefoxProfile profile = new FirefoxProfile();
profile.setPreference("browser.download.folderList",2);
profile.setPreference("browser.download.manager.showWhenStarting", false);
profile.setPreference("browser.download.dir", DownloadFilepath);
profile.setPreference("browser.helperApps.neverAsk.openFile",
"application/xhtml+xml,application/xml,application/x-msdownload,application/octet/octet-stream,application/exe,txt/csv,application/pdf,application/x-msexcl,application/x-excel,application/excel,image/png,image/jpeg,text/html,text/plain,text/x-c");
profile.setPreference("browser.helperApps.neverAsk.saveToDisk",
"application/xhtml+xml,application/xml,application/x-msdownload,application/octet/octet-stream,application/exe,txt/csv,application/pdf,application/x-msexcl,application/x-excel,application/excel,image/png,image/jpeg,text/html,text/plain,text/x-c");
//不会打开未知MIMe类型
profile.setPreference("browser.helperApps.alwaysAsk.force", false);
//不会弹出警告框
profile.setPreference("browser.download.manager.alertOnEXEopen", false);
profile.setPreference("browser.download.manager.focusWhenStarting", false);
profile.setPreference("browser.download.manager.useWindow", false);
profile.setPreference("browser.download.manager.showAlertOnComplete", false);
profile.setPreference("browser.download.manager.closewhenDone", false);
return profile;
}
}
Selenium也不能操作“另存为”这种系统窗口。在这种情况下,我们只能通过脚本调用Wget的方式来实行下载。
Wget下载路径:https://eternallybored.org/misc/wget/
driver.get(baseUrl); //获取下载连接元素
WebElement downloadButton = driver.findElement(By.id("messenger-download"));
//获取下载连接URL
String sourceLocation = downloadButton.getAttribute("href");
//拼接Wget下载命令
String wget_command = "cmd /c C:\Wget\wget.exe -P D: --no-check-certificate " + sourceLocation;
try {
//执行命令
Process exec = Runtime.getRuntime().exec(wget_command);
int exitVal = exec.waitFor();
System.out.println("Exit value: " + exitVal);
} catch (InterruptedException | IOException ex)
{ System.out.println(ex.toString()); } //TODO:检查下载是否成功
7、鼠标操作
在WebDriver中,将这些关于鼠标操作的方法封装在ActionChains 类提供
Actions 类提供了鼠标操作的常用方法: · contextClick() 右击 · clickAndHold() 鼠标点击并控制 · doubleClick() 双击 · dragAndDrop() 拖动 · release() 释放鼠标 · perform() 执行所有Actions中存储的行为
8、操作Cookie
有时候我们需要验证浏览器中cookie是否正确,因为基于真实cookie的测试是无法通过白盒和集成测试完成的。WebDriver提供了操作Cookie的相关方法可以读取、添加和删除cookie信息
在实际的web应用中,可能会涉及到cookie测试,验证浏览器中的cookie是否正确.。Cookies 验证:如果系统使用了cookie,测试人员需要对它们进行检测。如果在 cookies 中保存了注册信息,请确认该 cookie能够正常工作而且已对这些信息已经加密。如果使用 cookie 来统计次数,需要验证次数累计正确。关于cookie的使用可以参考浏览器的帮助信息。如果使用B/S结构cookies。WebDriver 提供了操作Cookie 的相关方法可以读取、添加和删除cookie 信息等方法。(cookie 数据是以以字典的形式进行存放的)
(1)getCookies() 获得所有cookie 信息。
(2)getCookieNamed(String name) 返回字典的key 为“name”的cookie 信息。
(3) addCookie(cookie dict) 添加cookie。“cookie_dict”指字典对象,必须有name 和value 值。
(4)deleteCookieNamed(String name) 删除cookie 信息。“name”是要删除的cookie 的名称;
(5)“optionsString”是该cookie 的选项,目前支持的选项包括“路径”,“域”。
(6) deleteAllCookies() 删除所有cookie 信息。
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "D:/chromedriver_win32/chromedriver.exe");
ChromeOptions Options = new ChromeOptions();
Options.addArguments("user-data-dir=C:\Users\happy\AppData\Local\Google\Chrome\User Data");
WebDriver driver = new ChromeDriver(Options);
driver.manage().window().maximize();
// 窗口最大化
driver.get("https://www.baidu.com/");
Set<Cookie> cookie= driver.manage().getCookies();
//获取cookie
System.out.println(cookie);
//打印cookie
driver.close();
driver.quit();
}
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "D:/chromedriver_win32/chromedriver.exe");
ChromeOptions Options = new ChromeOptions();
Options.addArguments("user-data-dir=C:\Users\happy\AppData\Local\Google\Chrome\User Data");
WebDriver driver = new ChromeDriver(Options);
driver.manage().window().maximize();
// 窗口最大化
driver.get("https://www.baidu.com/");
//添加cookie
Cookie c1 = new Cookie("name", "key-aaaaaaa");
Cookie c2 = new Cookie("value", "value-bbbbbb");
driver.manage().addCookie(c1);
driver.manage().addCookie(c2);
// 获得cookie
Set<Cookie> coo = driver.manage().getCookies();
System.out.println(coo);
//删除所有的cookie
// driver.manage().deleteAllCookies();
driver.close();
driver.quit();
}
那么在什么情况下会用到cookie 的操作呢?例如开发人员开发一个功能,当用户登录后,会将用户的用户名写入浏览器cookie,指定的key 为“username”,那么我们就可以通过getCookies() 找到useranme,打印vlaue。
如果找不到username 或对应的value 为空,那么说明cookie 没有成功的保存到浏览器中。deleteCookie() 和deleteAllCookies() 的使用也很简单,前者通过name 删除一个特定的cookie 信息,后者直接删除浏览器中的所有cookies()信息。
9、调用JavaScript
虽然WebDriver提供了操作浏览器的前进和后退方法,但对于浏览器滚动条并没有提供相应的操作方法。在这种情况下,就可以借助JavaScript来控制浏览器的滚动条。WebDriver提供了execute_script()方法来执行JavaScript代码。
如何使用JS在selenium webdriver中实现点击按钮的操作?
Webelement button = driver.findelement(by.id(“kw”));
Javascriptexecutor js = (javascriptexecutor) driver;
Js.executeScript(“arguments[0].click();”, element);
如何使用JS刷新浏览器?
Javascriptexecutor js =(javascriptexecutor) driver;
Js.executeScript(“history.go(0)”);
如何在selenium中获取整个网页的innertext?
Javascriptexecutor js =(javascriptexecutor) driver;
String stext = js.executeScript(“returndocument.documentElement.innertext;”).toString;
如何获取网页的标题
Javascriptexecutor js =(javascriptexecutor) driver;
Js.executeScript(“return document.title;”).toString;
如何使用selenium实现鼠标滚动操作
Javascriptexecutor js =(javascriptexecutor) driver;
Js.executeScript(“window.scrollBy(0,50)”); // 表示往下滚动50个像素点
js.executeScript(“window.scrollBy(0,document.body.scrollHeight)”);
是和实现点击悬停的菜单?
Javascriptexecutor js =(javascriptexecutor) driver;
Js.executeScript(“$(‘ul.menus.menu-secondary.sf-js-enabled.sub-menuli’).hover()”);
贴个实例供大家参考下,这段代码是用来格式为“readonly”属性的input日期输入元素。
/**
* 日期控件处理,将readonly属性remove掉,input输入框按正常文本输入框处理,输入正确的日期格式数据
*/
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0].removeAttribute('readonly');", driver.findElement(By.xpath(".//*[@id='editForm']/table/tbody/tr[1]/td[2]/span/input[1]")));
代码
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript(String script, object... args);
第一行代码将driver强制转换为JavascriptExecutor
第二行代码是执行js,参数script是要执行的js语句,可以看到第二个参数在参数类型和参数名之间有…,
在java里,这代表这个参数可以没有,也可以有1个或者多个。对于executeScript这个方法,取决于js语句是否需要参数。该方法返回值Boolean, Long, String, List or WebElement. 或者是 null.
示例
JavascriptExecutor js = (JavascriptExecutor) driver;
// 用js弹出alert
js.executeScript("alert('Test Case Execution Is started Now..');");
driver.switchTo().alert().accept();
// 用js判断页面加载完毕,返回complete
System.out.println("readyState: "
+ js.executeScript("return document.readyState").toString());
// 用js得到页面的title
String title = (String) js.executeScript("return document.title");
System.out.println("current page title get by js: " + title);
// 用js得到页面的domain name
System.out.println("current page domain name get by js: "
+ js.executeScript("return document.domain"));
// 用js操作页面元素,如高亮显示某个元素
WebElement element = driver.findElement(By.id("kw"));
js.executeScript("arguments[0].setAttribute('style', arguments[1]);",
element, "color: orange; border: 4px solid orange;");
/**
* 每隔一秒check一下页面加载是否完成,check次数是25
*/public void checkPageIsReady() {
JavascriptExecutor js = (JavascriptExecutor) driver;
for (int i = 0; i < 25; i++) {
if ("complete".equals(js
.executeScript("return document.readyState").toString())) {
break;
}
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
10、窗口截图
自动化用例是由程序去执行,因此有时候打印的错误信息并不十分明确。如果在脚本执行出错的时候能对当前窗口截图保存,那么通过图片就可以非常直观地看出出错的原因。WebDriver提供了截图函数getScreenshotAs()来截取当前窗口。
11、记录cookie 绕过验证码
通过向浏览器中添加cookie 可以绕过登录的验证码,这是比较有意思的一种解决方案。例如我们在第一次登录某网站时勾选“记住密码”的选项,当下次再访问该网站时自动就处于登录状态了。这样自然就绕过了验证码问题。那么这个“记住密码”的功能其实就记录在了浏览器的cookie中。前面已经学了通过WebDriver来操作浏览器的cookie,可以通过add_cookie()方法将用户名密码写入浏览器cookie ,当再次访问网站时,服务器将直接读取浏览器cookie登录。
12、嵌套IFrame处理
static WebDriver driver;
public static int findFrameNumber(WebDriver driver,By by){
int i;
int framecount = driver.findElements(By.tagName("iframe")).size();
for (i = 0; i < framecount; i++) {
driver.switchTo().frame(i);
int count = driver.findElements(by).size();
if(count>0){ driver.findElement(by).click();
break;
}
else{System.out.println("继续寻找"); }
}
return i;
}
public static void main(String[] args) {
int number =findFrameNumber(driver,By.xpath("xxx"));
driver.switchTo().frame(number);
}
13、窗口设置
指定设置窗口大小
首先要给点你要设置窗口的宽度和高度
//设置窗口的 宽度为:800,高度为600
Dimension d = new Dimension(800, 600); 然后去执行这个设置: driver.manage().window().setSize(d);
指定窗口在屏幕中出现位置
先确定浏览器在屏幕出现的坐标
//设置窗口出现在屏幕上的坐标
Point p = new Point(500, 300);
//执行设置
driver.manage().window().setPosition(p);
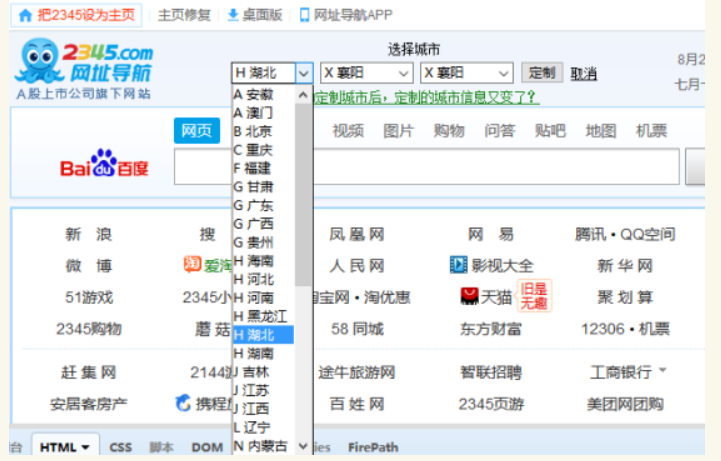
14、下拉列表(select)

我们先要定位这个Select下拉框(元素) WebElement element_province = driver.findElement(By.id(“province”)); 然后把element传入Select Select province = new Select(element_province); 然后由Select来操作下拉框 province.selectByIndex(0) //根据所选值的位置来选择下拉框值,从0开始 province.selectByValue(“18”) //根据value值来选择下拉框的值,比如这里的18,选择的就是海南 province .selectByVisibleText(“北京”)//这个是根据可见文本来操作下拉菜单,比如你选的北京,那么就会找到北京作为下拉框的值。
15、处理Alert(弹出层)

selenium提供一个Alert的API专门获取Alert.使用方法为:
Alert a = driver.switchTo().alert();此方法可以获取当前页面弹出的alert。
获取到alert以后,我们可以通过alert提供的方法来获取alert上的文本,模拟点击alert上的确定按钮,模拟点击alert上的取消按钮等。
获取alert文本方法:a.getText();
模拟点击确定按钮:a.accept();
模拟点击取消按钮:a.dismiss();
16、等待
硬性等待:Thread.sleep(int sleeptime);
智能等待 :
public void waitForElementToLoad(int timeOut, final By By) {
try {
(new WebDriverWait(driver, timeOut)).until(new ExpectedCondition<Boolean>() {
public Boolean apply(WebDriver driver) {
WebElement element = driver.findElement(By);
return element.isDisplayed();
}
});
} catch (TimeoutException e) {
Assert.fail("超时!! " + timeOut + " 秒之后还没找到元素 [" + By + "]",e);
}
}
此方法有两个参数,timeOut是等待元素的超时时间,就是说过了这个时间如果元素还没加载出来就报错。By对象,这个是你元素的定位方式比如By.id(“login”);这个方法会在给定timeOut去查找元素,如果在小于timeOut的时间内找到了元素,剩下的时间不在等待,直接执行接下来的操作。
设置等待页面加载完毕:
有时候我们打开一个网页,网页加载速度比较慢,我们又想等网页完全加载完毕了在执行操作,该怎么办?
int pageLoadTime = 10;
driver.manage().timeouts().pageLoadTimeout(pageLoadTime, TimeUnit.SECONDS);
这段代码,加载driver.get(url)方法之前,他们等待你给定的时间,如果在给定时间内网页还是没有加载出来就会报错,如果在小于给定时间内加载完毕了,剩下的时间不再等待。
17、PageObject模式
使用webdriver做过一段时间的测试就会发现一个对某一个页面的元素进行定位的时候,程序行间充斥着id()、name()、xpath()等方法,这样会造成测试程序的可读性较差,不便于后期的维护以及修改。
Page Object将测试对象及单个的测试步骤封装在每个Page对象中,以page为单位进行管理。页面,操作分离。可读性,可维护性大大增强。
public class test_01 {
public static WebDriver driver =null;
@BeforeClass
public void beforeClass() {
System.out.println("Begin");
}
@Test
public void chooseSeat() throws InterruptedException{
System.setProperty("webdriver.chrome.driver", "C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe");
driver = new ChromeDriver();
loginPage m =PageFactory.initElements(driver,loginPage.class);
driver.get("http://trains.ctrip.com/TrainBooking/SearchTrain.aspx###");
m.Search(driver,"上海");
}
@AfterClass
public void afterClass() {
System.out.println("end ");
}
}
}
}
public class loginPage {
//通过id查找元素
@FindBy(id="notice01")
private WebElement username;
public static WebElement element = null;
public static WebDriver driver =null;
public loginPage(WebDriver driver){
this.driver =driver;
}
public void Search(WebDriver driver,String leave){
this.username.sendKeys(leave);
}
}
部分内容来源于网络,由于操之过急,记不住原始URL!带来不便,敬请谅解!
 同乐学堂
同乐学堂
 微信扫一扫,打赏作者吧~
微信扫一扫,打赏作者吧~